-
Course Builder 1.11
- Meet Course Builder
- Set Up Course Builder
-
Create a Course
- Course Outline
- Course Settings
- Add Elements
-
Add Content
- Content Editor
- Upload HTML and Image Files
- Google Drive
- Video Tips
- Organize Elements
- Customize Course Style
- Debug Course
- Prepare for Students
- Publish a Course
- Analyze Data
- Administer Site
- Upgrade Course Builder
- For Course Builder Developers
- Feature List
- Release Notes
Upload HTML and Image Files
To use existing HTML files or image files in your course content, you can upload them to your course and include them as needed.
View Files Available for Course Content
Go to Create > HTML or Create > Images.
On these pages, you will see two tables:
- My Items - files you have uploaded
- Default Items - files you have inherited. If you are building a course from the sample course template, you will see sample course files here.

Any HTML file listed here can be included in course content as an HTML asset component.
Any image file can be included in course content as
The size limit for an image file is 4MB.
Upload a File
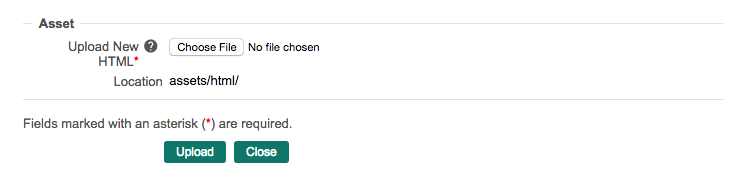
Click the Upload button. On the next page, you can select a file from your system.

-
Click Choose File and select a file.
-
Click Upload to add the file to Course Builder.
The file will now appear in the My Items list.
Bulk Uploads
To upload files in bulk, consider adding files to your local Course Builder app and redeploying. Here’s how:
-
On your local filesystem,
- for HTML files, add files to
coursebuilder/assets/html/ - for images, add files to
coursebuilder/assets/img/
- for HTML files, add files to
After redeploying, these files will appear in the My Items list on the appropriate page.
Edit an HTML File in Course Builder
You can edit the HTML files listed in My Items and Default Items.
-
Click the path of the file you want to edit. It will open in an editor within Course Builder.
-
Make your changes and Click Save.
-
Click Close to return to the previous page.
Preview a File
Click ![]() next to path of a
file to view it in the browser.
next to path of a
file to view it in the browser.
 |
Open Online Education
|
Open Online Education